How To Make Your WordPress Website More Accessible

When it comes to launching a WordPress website, you have to keep in mind that visitors of all kinds will be stopping by.
More importantly, not all of your site visitors will be able to do the simple things some take for granted, like move a mouse, see your site’s color scheme, or hear video content. So, if you want to establish a solid reputation in your industry, boost conversions, and just do the right thing, you’re going to have to focus on WordPress accessibility.
Because of that, today we’re outlining the easiest ways to make your WordPress website more accessible, so people can explore your site with ease – no matter what.
So, let’s get started.
What is WordPress accessibility?
WordPress accessibility means making your website and its content available to all users, including those with disabilities.
Not sure this applies to your target audience?
Think about this. According to the National Service Inclusion Project, there are 48.9 million people in the United States alone with a disability. Extend that worldwide, and chances are a significant portion of your site visitors have some sort of impairment affecting their ability to explore your website in the way you intended.
The Web Accessibility Initiative states that making your site more accessible will help the following groups of people:
- The elderly
- People with temporary disabilities, including lost glasses or a broken limb
- Those with visual or hearing impairments
- People with slow internet connections
- Those with situational limitations such as those accessing your site in a bright area or an environment where they can’t listen to site audio
- Those with cognitive issues such as dyslexia, which affect a person’s ability to read written content
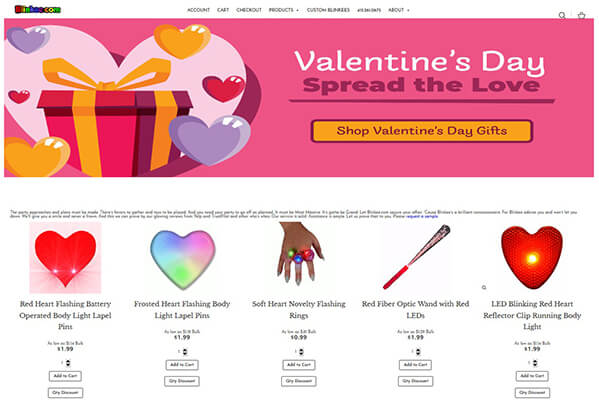
Before we move on, take for instance Blinkee.com:

Between the tiny font and blinking lights, there are plenty of site visitors that will struggle to read the content, navigate the site, or be able to concentrate on anything important for more than a few seconds.
See what we mean? Website accessibility is much more important than many want to admit.
But why should you care about WordPress accessibility?
You might be thinking to yourself that your WordPress website doesn’t look anything like Blinkee.com. And while that’s a good thing, you’re not in the clear yet.
Here are some of the most compelling reasons to care about site accessibility:
- Those with disabilities are three times less likely to go online than those without, meaning you’re missing out on huge opportunities to convert a large portion of potential customers
- Google and other major search engines reward sites that are accessible by ranking them higher in search rankings
- There have been thousands of web accessibility cases filed since first tracking these types of cases in 2015, which means your site may be at risk for a lawsuit
As you can see, no matter what kind of website you have, you stand to lose a lot by alienating part of your target audience.
Tips for making your website more accessible
1. Test your WordPress site’s accessibility
Before you start making any changes to your site to make it more accessible, it’s best to see how accessible it is right now.
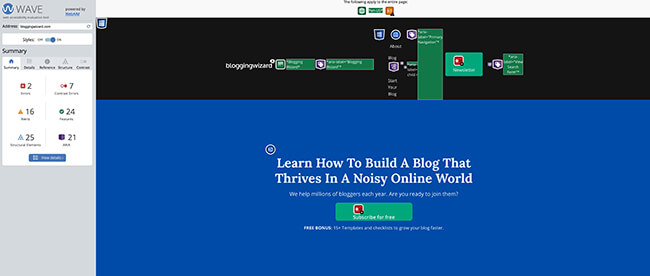
This is easily done using a tool like the Web Accessibility Evaluation Tool (WAVE). With it, you’ll be able evaluate your website’s accessibility by simply entering your site’s URL.

After being evaluated, WAVE will display different, color-coded icons that represent sections of your site that are okay, need improvement, or are actual errors. If you click on an icon, you’ll have access to a detailed description of what needs fixing.
2. Choose color schemes carefully
One of the best ways to brand your website and establish yourself apart from the competition is to use a specific color scheme. But if site visitors landing on your website are color blind or have limited sight, they won’t be able to enjoy your site’s colors as well as they should.
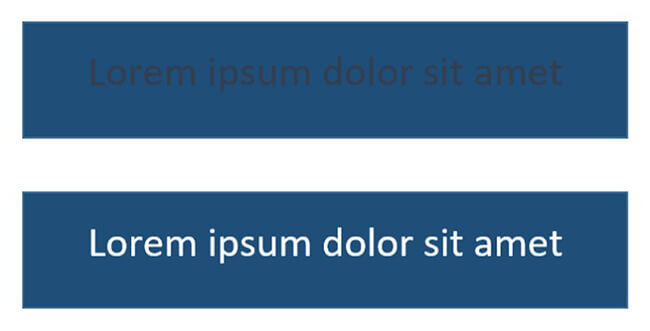
Take for instance this simple color contrast example:

It’s pretty tough to see the written text in the first image right? And you might not even have a disability affecting the way you see this image.
Now imagine you’re one of 300 million people in the world that have color blindness.
In addition to watching your contrasting color schemes, it’s also important to avoid using clashing color schemes. Just because the contrast isn’t terrible, doesn’t mean the colors go well together.
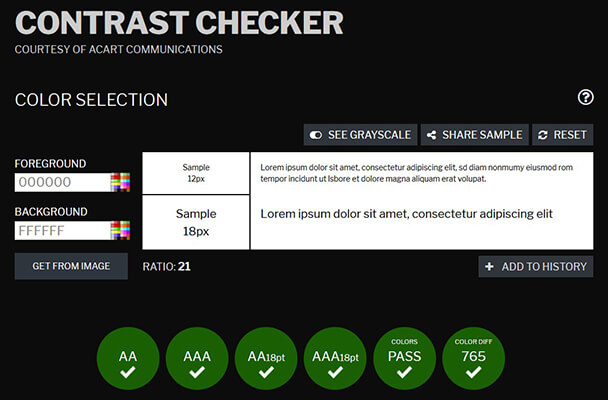
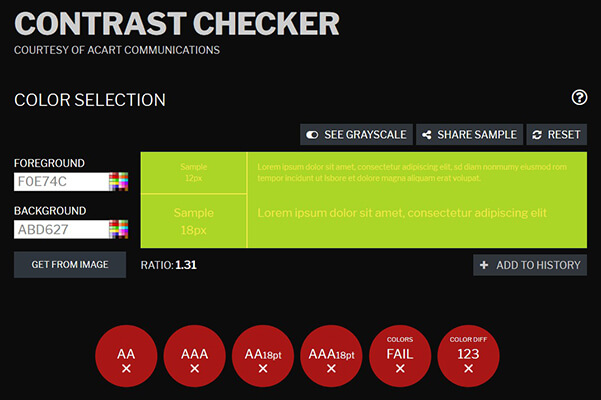
To help balance your WordPress site’s colors, check out this free online tool called Contrast Checker.

Simply choose a foreground and background color and let the tool determine whether the colors are properly balanced or not. If it’s not, the tool will let you know:

3. Use a WordPress accessibility plugin
If you want to make things really easy on yourself, you can always use a dedicated WordPress accessibility plugin to evaluate your site and make sure it’s accessible to all people.
One such plugin is WP Accessibility. This plugin helps you identify common accessibility problems in WordPress themes and fix them to improve your site’s usability.
Some of its features include:
- Removal of target attribute from links
- Stripping of title attributes from images inserted into content
- Addition of post titles to standard “read more” links
- Addition of labels to standard WordPress form fields if missing
- Removal of tabindex from elements that are focusable
- Displaying a color contrast between two Hex code values
- And much more
In addition, WP Accessibility will add a toolbar for toggling between high contrast, large print, and grayscale views of your theme, enforce alt attributes on all images, and even add language and text direction attributes to your HTML attributes.
Alternatively you could opt for a dedicated accessibility platform such as accessiBe. The great part about this type of platform is that it works outside of WordPress.
4. Use an accessible-ready theme
If you want to avoid having to fix accessibility issues from the start, you should use an accessible-ready WordPress theme.
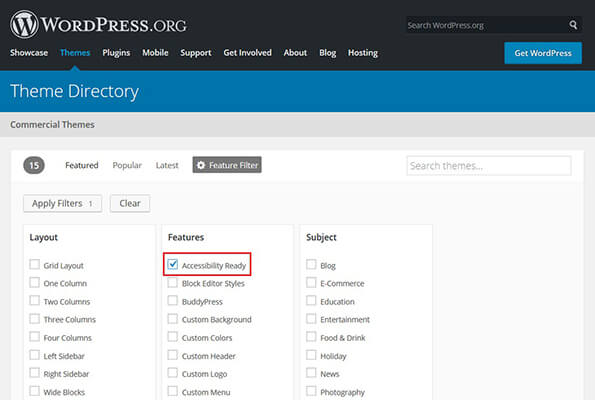
Of course, this is sometimes easier said than done. That said, if you browse the official WordPress Repository, you can find some great (and free!) themes that use accessible design. All you have to do is use the Feature Filter and search for themes that are labeled as accessible-ready.

However, our go-to recommendation is Kadence. This theme has a free version but a premium version is also available with extra features.
If you pick an accessible-ready theme for your WordPress website, your site will be ready for all users in terms of navigation, link styling, color schemes, and more.
5. Add alt text to all images
Adding alt text to your site’s images is not just for boosting search rankings. Of course, alt text on images give search engine crawlers a better understanding of your website and helps you rank in the most relevant search results.
But adding alt text to your images will also help those with disabilities have a better user experience while on your site. In fact, the alt text you add to your images allows those with disabilities “read” your images should they use a screen reader to help them surf the internet.
So, add alt text to all your WordPress site’s images. And make sure they’re descriptive and include keywords so a screen reader can read to users in a way that makes sense.
6. Make your site keyboard-friendly
Another great way to cater to those with disabilities and make your WordPress site more accessible is to make your site keyboard-friendly. In other words, your site visitors should be able to tab through the following site elements:
- Menu items
- Links
- Buttons
- Form fields
Not sure if your site is currently keyboard-friendly? To check, all you have to do is visit your website and see if you can navigate it without using a mouse. Instead, click the Tab button and see what happens.
WordPress.org does a great job of making its site accessible to all users. In fact, when you tab through the site, you’ll see a dotted line form around each menu item you tab to.

7. Format form fields properly
It’s tempting to place form field labels within the field boxes to make your site look more organized and clean. However, some screen readers cannot identify and read those types of labels. This makes it difficult, if not impossible, for those relying on screen readers to view and fill out your site’s form fields. This also means a loss in conversions, which can wreak havoc on your success.
If you rely heavily on site visitor signups to make money or grow your following, not making your form fields accessible increases your chances of alienating some of your target audience. To fix this, place form field labels outside of each box.
8. Be aware of link styling
Though the colors you assign your site’s hyperlinks are often chosen for branding purposes, keep in mind that those with disabilities need a clear contrast when it comes to hyperlinks.
Here’s a list of some helpful tips for making your WordPress site’s links more accessible:
- Avoid using the word “link(s)” in your links because screen readers tell users what the link leads to
- Don’t capitalize links because it confuses screen readers that sometimes read capitalized text letter-by-letter
- Avoid using URLs in link text because screen readers will read it letter-by-letter, making it hard for users to follow
- Don’t link entire blocks of content; make it short and sweet
- Alert the user when a link is opening in a new window so they don’t get lost
- Be cautious when using a lot of anchor links (those with disabilities may not realize they’re just moving up and down the page they’ve already scanned)
- Underline linked text and use a separate, eye-pleasing color for contrast
- Routinely check for broken or empty links
Wrapping up
In the end, WordPress accessibility is more important than ever. These days, people are using the internet for everything. From paying the bills to socializing, and setting up appointments to shopping online, nearly every aspect of people’s lives can be handled online in one way or another.
To make sure you’re not leaving out a portion of your target audience, that you’re maximizing your site’s traffic, and you’re making it easy for people of all walks of life to explore what you have to offer, check out how accessible your site is. If it’s not up to par, make some simple and quick changes. It will not only help you grow your following or customer base, it’s the right thing to do.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.